-
La première phase de notre projet consiste à créer un tableau html dans lequel on mettra les liens trouvés autour de notre mot-clé. Pour cela on écrit un script dans lequel on récupère nos liens stockés dans un fichier, on crée un tableau à une colonne et on place nos liens dans cette première colonne.Voici donc notre premier script :
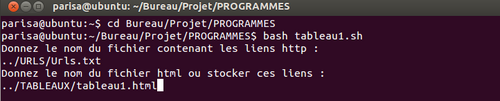
Dans le terminal vérifie où on se situe grâce à la commande pwd et on se place dans le dossier projet à l'aide de la commande cd.
Le terminal suivant notre programme nous demande le nom du fichier dans lequel on a stocké nos liens Urls. Puis nous demande le nom du tableau dans lequel il va afficher nos lien! IL ne faudra surtout pas oublier que c'est un tableau Html, donc .html!
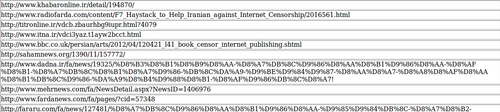
et voici donc notre tout premier tableau:
 votre commentaire
votre commentaire
-
Le résultat de nos recherches sera présenté sous forme de nuage de mots.
En attendant, vous pouvez regarder celui de notre blog lui-même ici.
 votre commentaire
votre commentaire
-
Vous êtes sur le blog de travail d'étudiants en première année du diplôme d'ingénièrie linguistique co-habilité par l'INALCO, Paris 3 et Paris 10.
Il a pour but de présenter les étapes nécessaires à l'aboutissement d'un projet de traitement de corpus informatisé.
 votre commentaire
votre commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Projet M1 Ingénierie Linguistique